Add Svg In React - 2132+ Best Free SVG File
Here is Add Svg In React - 2132+ Best Free SVG File I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Please let me know if there are ways to embed the icon.

How To Use Svg As React Component In React Native Noteworthy The Journal Blog from miro.medium.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
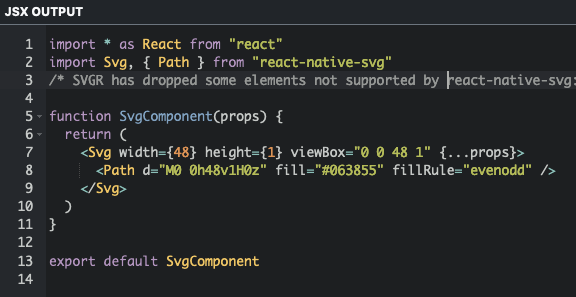
Download Add Svg In React - 2132+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Svg simply works in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Svgr takes external svg files and transforms them into react components. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. Svg stands for scalable vector graphics. You do not need to think about how to configure webpack settings. First, let's find an icon. #svg is great as you get to scale it without loss of quality.
Add Svg In React - 2132+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Svg In React - 2132+ Best Free SVG File In this lesson we look at various ways you can use svg in #react and then we also look at. Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want.
How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
For animating svg with css, check out this detailed article by hope armstrong. SVG Cut Files
Custom Icon Set React Made Native Easy for Silhouette

How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Svgs In React Native for Silhouette
Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Customize Svgs In React Dev Community for Silhouette

Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
How To Import Image Svg Png In A React Component Stack Overflow for Silhouette

Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
Xiwbare4oy5qcm for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. #svg is great as you get to scale it without loss of quality.
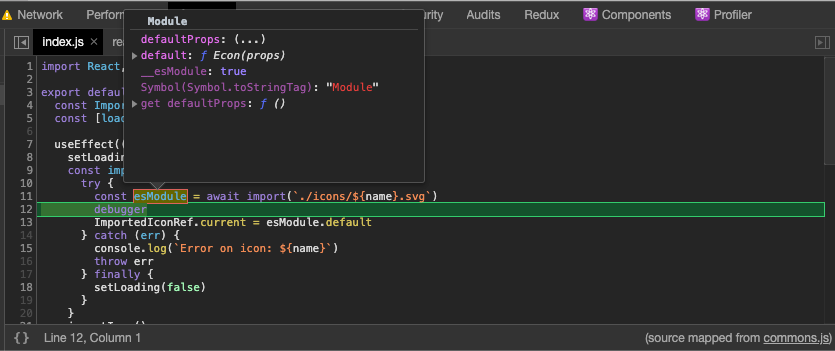
React Dynamically Importing Svg S By Eric Khoury Medium for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
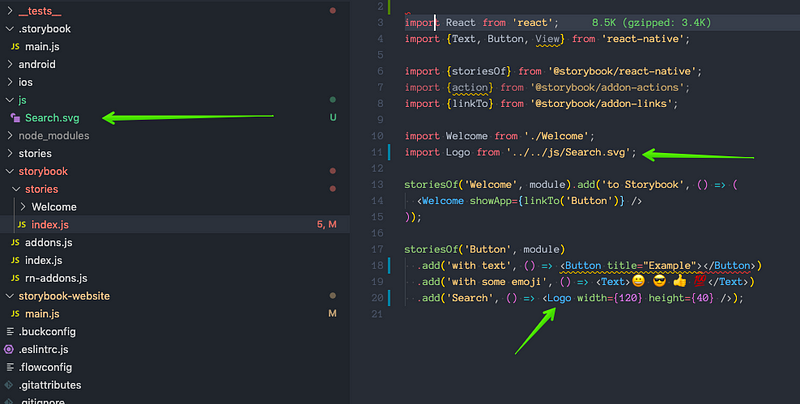
The Svgs Inside React Native 0 61 5 0 62 And Storybook for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Svgs In React Native for Silhouette
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
Custom Icon Set React Made Native Easy for Silhouette

Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
A React Component That Uses Svginjector To Add Svg To The Dom for Silhouette

How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. For animating svg with css, check out this detailed article by hope armstrong.
1 for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Flexible Icons With React And Svg By Scott Taylor Nyt Open for Silhouette

#svg is great as you get to scale it without loss of quality. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Use Svg Images In React Native Expo App for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Silhouette

Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
A Set Of Svg Icons For Crud Create Read Update Delete Apps With React for Silhouette
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Creating A React Library Based On The Collection Of Accessible Puxl Svg Icons for Silhouette

Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
Custom Icon Set React Made Native Easy for Silhouette

Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react.
Download For my project, i was seeing if i could recreate one of the simpler screens of the existing angularjs. Free SVG Cut Files
Svgs In React Native for Cricut
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
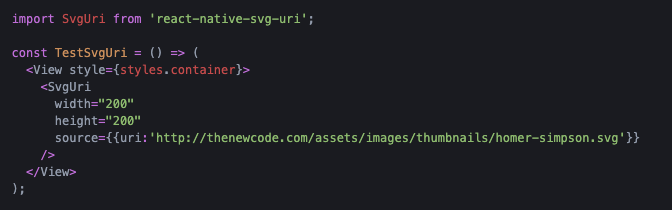
React Native Show Svg Image From Online Url And Local Resource Android Ios Example Tutorial for Cricut

For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Using Svg In React Native Youtube for Cricut

For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Cricut

Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Use Svgs In React Logrocket Blog for Cricut

How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Use Svg Images In React Native Expo App for Cricut

Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Svg In Gatsby Code Example for Cricut

Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Use Svg As React Component In React Native Noteworthy The Journal Blog for Cricut

Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Use Svg In React The Styled Components Way for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Github React Icons React Icons Svg React Icons Of Popular Icon Packs for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Building Svg Components With React Js And D3 Js for Cricut

For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
1 for Cricut
For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Add An Svg D3 Map To React Native Gis for Cricut

For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Svg In Gatsby Code Example for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Cricut

Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How To Use Svgs In React Logrocket Blog for Cricut

Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
How To Use React Svg Patterns As Backgrounds Rwieruch for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Add Color Gradients To Svg Paths In React Native Reactscript for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Let's say you have an svg available at some url, and you'd like to inject it into the dom for various reasons. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.

